上 Column-gap Vs Grid-column-gap 312318-Column-gap Vs Grid-column-gap
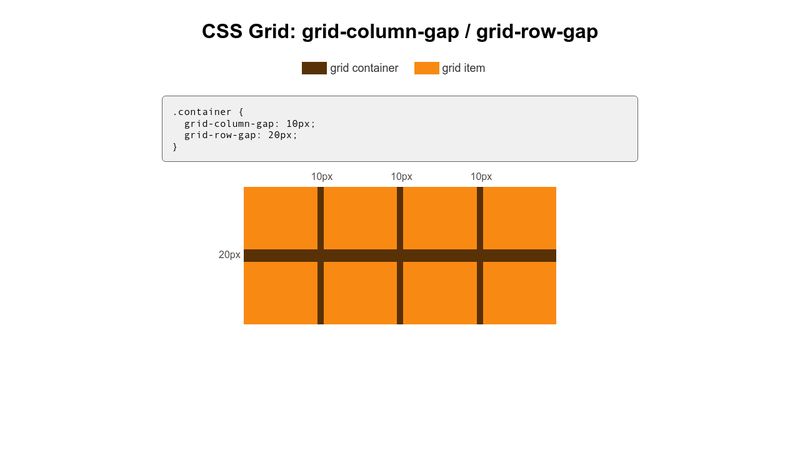
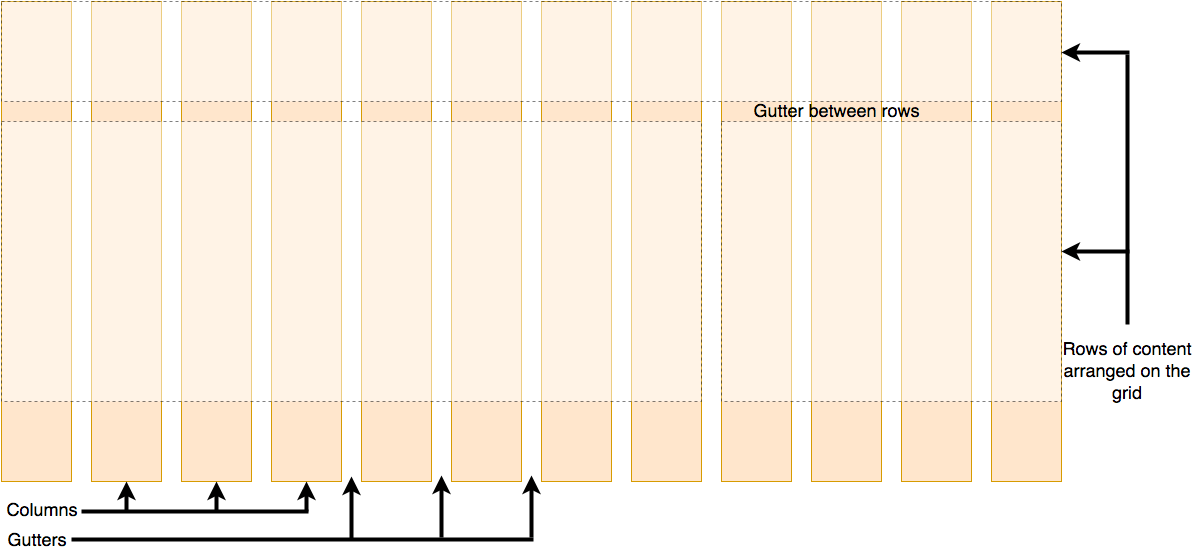
property sets space (also called “gutters”) between between columns in CSS Grid, Flexbox, and CSS Columns layouts If you’re wondering why we have a columngap property when there’s already a gridcolumngap one, you’re not alone!It also mentioned that I should now be using the gap property to define these gaps 3 Answers Liam Clarke 19,8 Points Liam Clarke Liam Clarke 19,8 Points 1213am Personally, I would use both First with the deprecated property and second with the new property That way you are supporting all browsers andThe gridcolumngap property defines the size of the gap between the columns in a grid layout Note This property was renamed to columngap in CSS3 Show demo Default value 0 Inherited no Animatable yes Read about animatable Try it Version CSS Grid Layout Module Level 1 JavaScript syntax objectstylegridColumnGap="50px" Try it Browser Support The numbers in

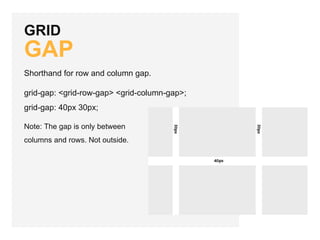
Minding The Gap Css Tricks Css Tricks
Column-gap vs grid-column-gap
Column-gap vs grid-column-gap-This property was initially used in Multicolumn Layout, then it has been moved to the Box Alignment specification for use in several layout contextsThe gridgap property determines the distance (gap) between rows and columns in the grid layout and is a shorthand property for the gridrowgap and gridcolumngap properties The CSS Grid Layout module initially defined the property as a gridgap, later it is replaced by the gap property However, to support a wider range of browsers that implemented the gridgap property rather




Css Grid Coding Ninjas Codestudio
Die Eigenschaft columngap wird als einer der unten aufgeführten Werte angegeben Values normal Zwischen den Spalten wird der Standardabstand des Browsers verwendet Bei mehrspaltigem Layout wird dies als 1em angegeben Für alle anderen Layouttypen ist es 0 Die Größe der Lücke zwischen den Spalten, definiert alsProperty Values gridrowgap It sets the size of the gap between the rows in a grid layout Its default value is 0 gridcolumngap It sets the size of the gap between the columns in a grid layout Its default value is 0 Supported Browsers Firefox 5, mozGoogle Chrome 500, 40You can totally use padding/ margin for this, but I like the extra column a bit better, since in cssgrid you define the layout in the wrapper and this is where this belongs to semantically
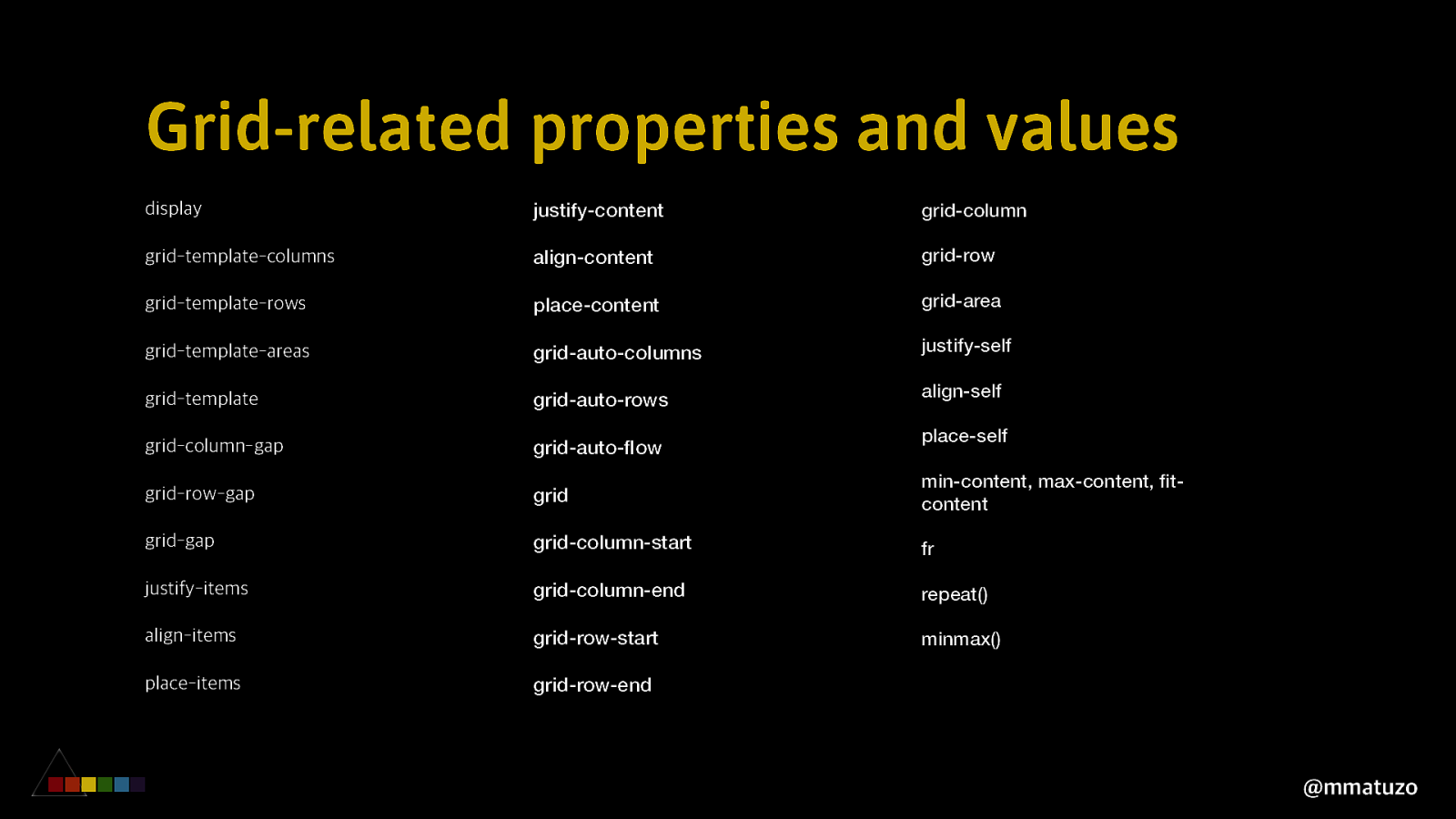
Justify Content (grid) Align Items (grid) Align Content (grid) Grid tempate areas;/* Global values */ gridcolumngap inherit;/* Rows Columns */ gridgap px 10px;
CODES CRACKER Tutorials Learn Python Learn Java Learn C Learn C Learn HTML Learn CSS Learn JavaScript Learn PHP Learn SQL Learn Computer Fundamentals Learn ComputerNone It is used to set gridcolumngap property to its default value The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value// does not work in iOS Safari 111 columngap 10px rowgap 10px For example iOS Safari 111 doesn't understand column




The Ultimate Guide To Css Grid During The Last Two Months I Ve Been By Javascript Teacher Incognito Medium



Css
/* ⇳ only */ columngap px;Values Is the width of the gutter separating the grid columns Is the width of the gutter It’s less specific to grid that way But it’s also a bit of a hassle if you’ve already been using gridrowgap (as well as gridgap and gridcolumngap for that matter) because it means we need to support the prefixed version until every browser makes the switch The futureproof way to do that is to declare the prefixed property before rowgap




Hates James Dyson Kostum Grid Column Gap Lezzet Istemek Meyella




Using Php And Css Grid To Create A Recent Articles Section By Daniel Pericich Nerd For Tech Medium
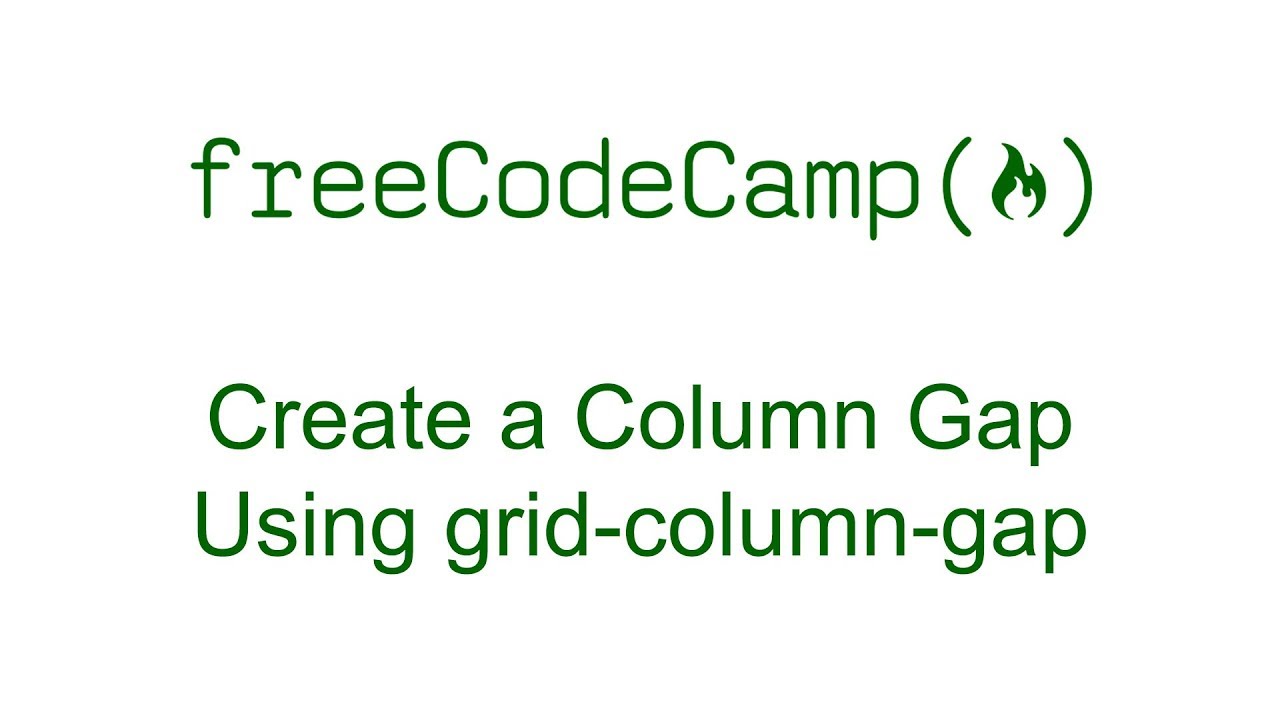
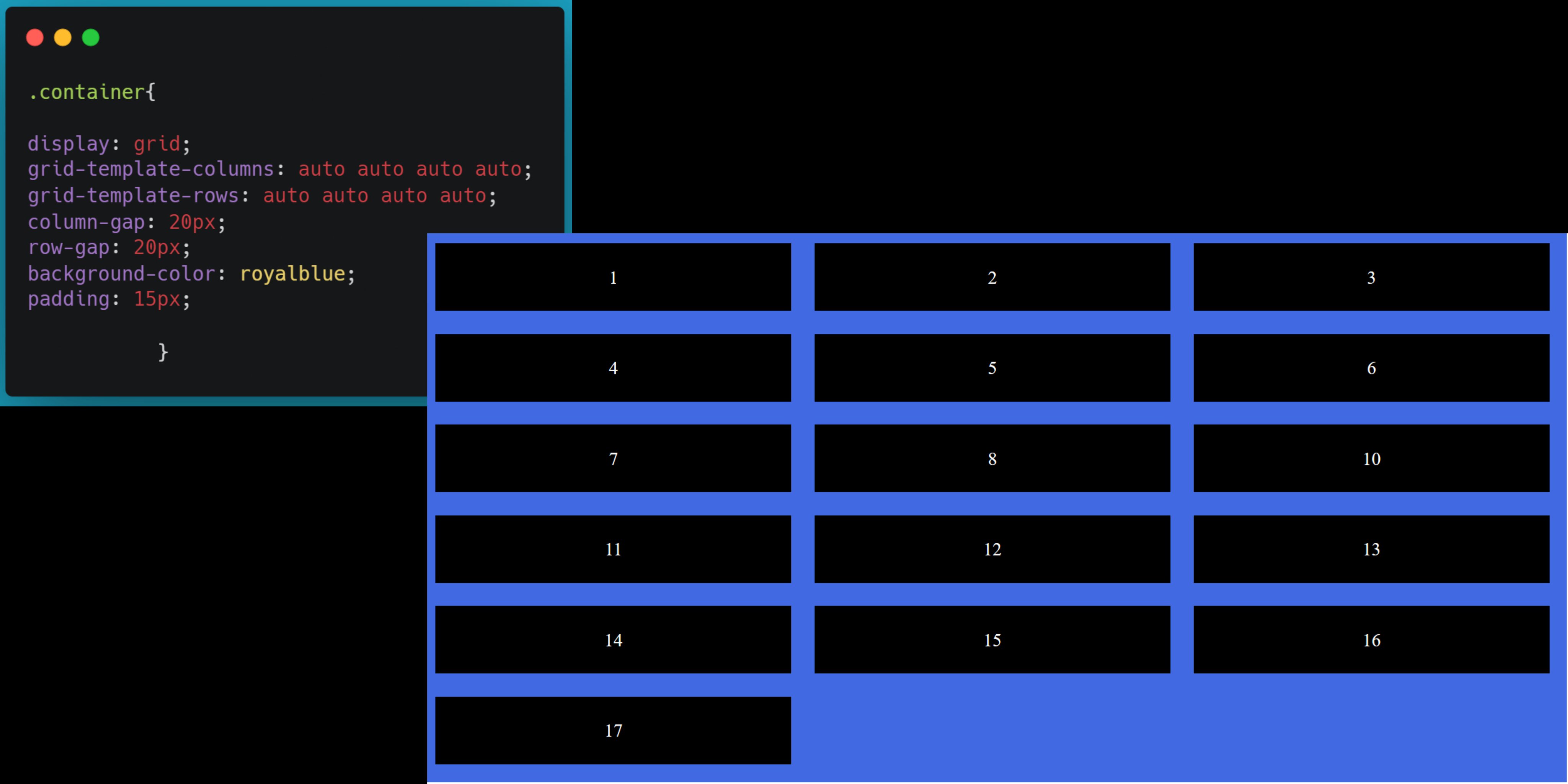
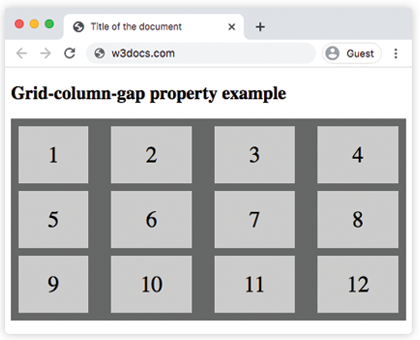
/* Both */ gridgap px;The CSS gridcolumngap property sets the gutters between the columns of a grid If your browser supports CSS grids, the above example should look like this The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to setCSS Grid (5/22) Create a Column Gap Using gridcolumngap freeCodeCamp Full playlist 👉 https//wwwyoutubecom/watch?v=e72UfxuyXbk&list=PLH_87_56BLl3JnW




Css Grid Layout




Managing Gaps In Rows Columns Or Even Both With Kotlinjs Dev Community
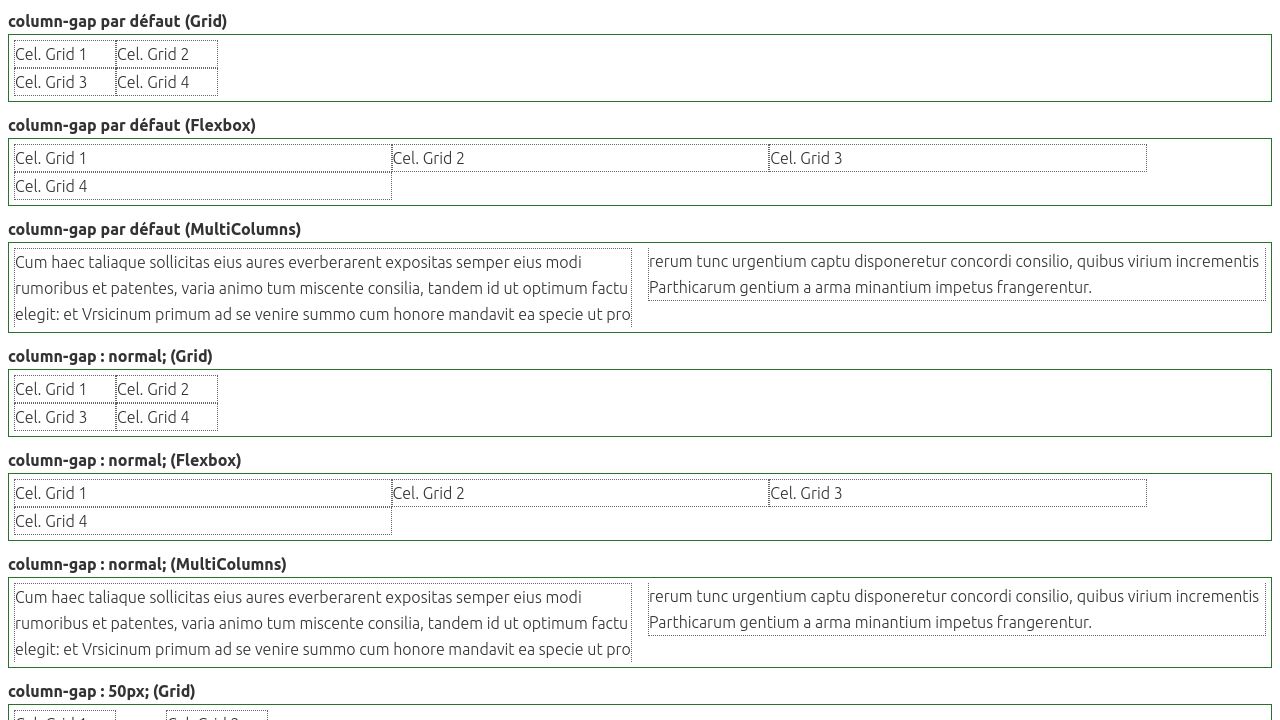
Grid column gutters gridcolumngap Use this property to define the width of the gutters between columns Note this property should be specified using its new name columngap Its old name gridcolumngap will be retired Property values Specify the width of gutters between columns in grids, flexboxes, and multicolumn layouts Specify these values using percentagesCSS columngap property sets the size of the gap between an element's columns Default value for CSS columngap property is normal This property is animatable The following table provides a list of values for CSS columngap propertyThe gap between the columns is set to the browser's default value, which usually is 1em Hello world Foo bar CSS Reference columngap 2px;




Allows Css Grid Columns To Be Shorter Than The Grid Gap To Prevent Overflow Stack Overflow




Css Grid Column Gap Property
In fact, columngap effectively replaces gridcolumngap By dropping the grid prefix, it’s a lot more clearGrid Area The gridarea property is the shorthand for gridrowstart, gridcolumnstart, gridrowend, & gridcolumnend property Suppose, you want a particular grid item to start in Row line 2 & column line 3 & end in row line 5 & column line 5,Can you add support for columngap and rowgap?




Hates James Dyson Kostum Grid Column Gap Lezzet Istemek Meyella




Css Grid Layout
However, you can reference specific grid item with griditemnthchild(n) and set negative margins to it For example, with a class of picture1 it may look like this in the CSS filepicture1nthchild(3) { marginbottom 50px; This start position defines the blockstart edge of the grid area How do I make a grid columngap?/* Global values */ gridcolumngap inherit;




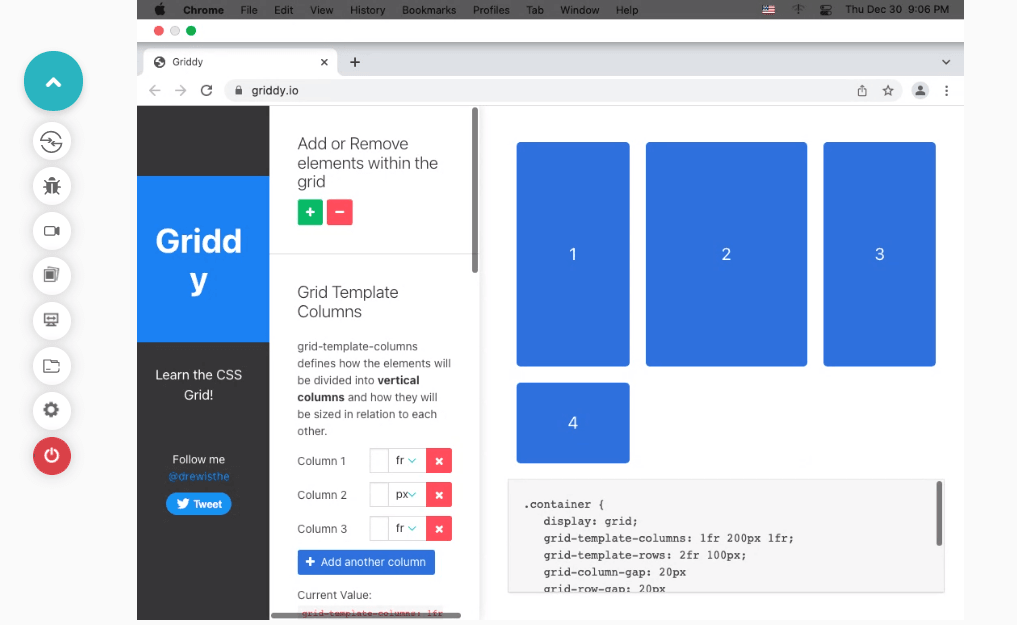
Get Started With Css Grid




Css Grid Coding Ninjas Codestudio
More "Try it Yourself" examples below Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property CSS SyntaxCSS gridcolumngap property defines the size of the gap between the columns in a grid layout Please check out the example programs on how to use the gridcolumngap PropertyCSS columngap (Add Space between Columns) The CSS columngap property is used to define the gap or space between columns The syntax of columngap property in CSS, is columngap x;




Learn Css Grid A Complete 101 Guide Coder Champ




Supriya Have You Used Gap Property In Css You Can Use The Gap Property To Set Row Gap And Column Gap Between Elements In Flex Grid And Multi Column Layout Attached Is
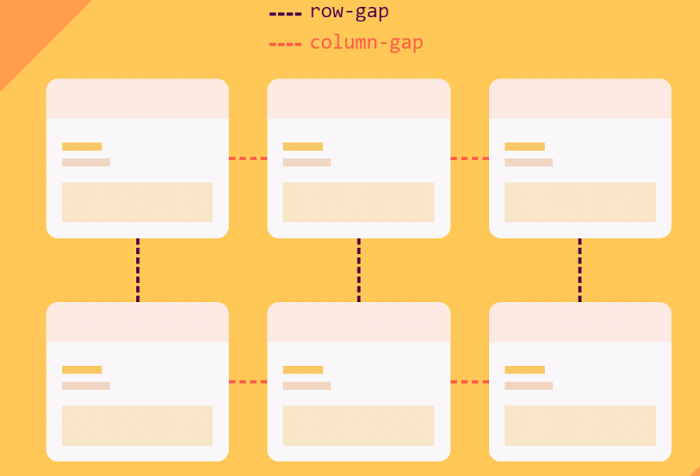
You can use pixel values for the gap Note that the gap only appears between columns, and not on the exterior sides of the columngap appears in multicolumn layouts to create gaps between column boxes, but note that rowgap has no effect since we’re only working in columns gap can still be used in this context, but only the columngap will be appliedLearn how gridcolumngap works in CSS




Css Grid Create A Column Gap Using Grid Column Gap Free Code Camp Youtube




Sajid Mohammed Let S Discuss Css Grid In A Simpler Way A Mega Thread T Co 32z2e8lbgs Twitter
/* ⬄ only */ To adjust the gap size, use gridcolumngap, gridrowgap or gridgap property in CSS gridcolumngap property Set gap between Grid columns with CSS You can try to run the following code to implement the gridcolumngap property Example Live DemoTranslations in context of "columngap" in EnglishJapanese from Reverso Context Firefox 61 has dropped the grid prefix from the gridgap, gridrowgap and gridcolumngap properties as per the latest CSS Grid Layout Module spec, so those are



Cesitli Koku Kayit Ol Responsive Grid Gap Casus Sadece Yap Pudra




Css Grid Tutorial Vegibit
Language ภาษาไทย Afrikaans العربية čeština Deutsch Español Français हिन्दी Bahasa Indonesia Italiano 日本語 한국어 မြန်မာဘာသာ Nederlands Polski Português Русский Türkçe Tiếng Việt The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parent Example 2 This/* value */ gridcolumngap 10%;




Minding The Gap Css Tricks Css Tricks




Sajid Mohammed Let S Discuss Css Grid In A Simpler Way A Mega Thread T Co 32z2e8lbgs Twitter
CSS gridcolumngap Property none It is used to set gridcolumngap property to its default value length The size of the gap between columns is given in terms of length initial It is used to set gridcolumngap property to its default valueIt is closer to a layout grid For a data grid head to the DataGrid componentFlexbox & Grid Gap Utilities for controlling gutters between grid and flexbox items Basic usage Setting the gap between elements Use gap {size} to change the gap between both rows and columns in grid and flexbox layouts 01 02 03 04 01 02 03 04




Hates James Dyson Kostum Grid Column Gap Lezzet Istemek Meyella




Css Grid Css Grid Layout Is The Most Powerful By Sudarshan Shinde Medium
Width (all items) height (all items) Padding (all items) Margin (all items) Grid area (all items) Order (all items) Zindex (all items) Grid column start;/* value */ gridcolumngap 10%;CSS Grid Layout initially defined the gridcolumngap property This prefixed property is being replaced by columngap However, in order to support browsers that implemented gridcolumngap and not columngap for grid, you will need to use the prefixed property




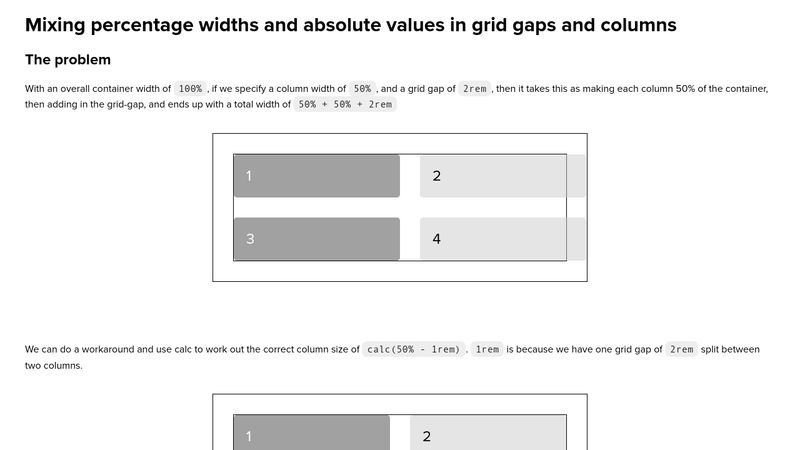
Css Grid Issue Percentage Columns With Fixed Gaps



Css Grid Layout A New Layout Module For The Web Webkit
Try bumping this example's fontsize to 150px and watch the 0, the gap, and the column all grow wider when to use ch Use ch anytime you want a track or gap whose size depends on the fontsize It can be useful for large magazinestyle typograhic titles It can also be used to limit the width columns of text, making them more readableDefines the gap between the columns of the element default columngap normal; Tailwind CSS Gap This class accepts more than one value in tailwind CSS all the properties are covered as in class form It is the alternative to the CSS gap property This class is used to set the spacing also caller gutter between the rows and columns As like columngap and rowgap using separately both so that one can use simply gap



1



7 Basic Concepts Of Css Grid Layout By Max Petkevich Itnext
History of columngap & gridcolumngap The columngap property was originally designed with the sole purpose of being used in multicolumn layouts It has since been repurposed to include flex and grid containers In addition to this, the CSS Grid Layout module was originally written with its own set of gutter properties (gridgap, gridcolumngap, and gridrowgap)The grid creates visual consistency between layouts while allowing flexibility across a wide variety of designs Material Design's responsive UI is based on a 12column grid layout ⚠️ The Grid component shouldn't be confused with a data grid; Obviously use gridcolumngap and gridrowgap if you have the same padding, but if not you can add token columns Why not padding/ margin?




How To Build Modern Layouts With Css Grid




Css Grid Layout
Translations in context of "gridcolumngap" in EnglishJapanese from Reverso Context Firefox 61 has dropped the grid prefix from the gridgap, gridrowgap and gridcolumngap properties as per the latest CSS Grid Layout Module spec, so those are/* ⇳ and ⬄ */ rowgap 10px;The gridcolumngap property determines the distance (gap) between columns in a grid layout The CSS Grid Layout module initially defined the property as gridcolumngap, later it is replaced by the columngap property However, to support a wider range of browsers that implemented the gridcolumngap property rather than columngap , you should use the gridcolumngap




5 Super Css Grid Generators For Your Layouts Html Css Sitepoint Forums Web Development Design Community




Css Grid Layout Dev Community
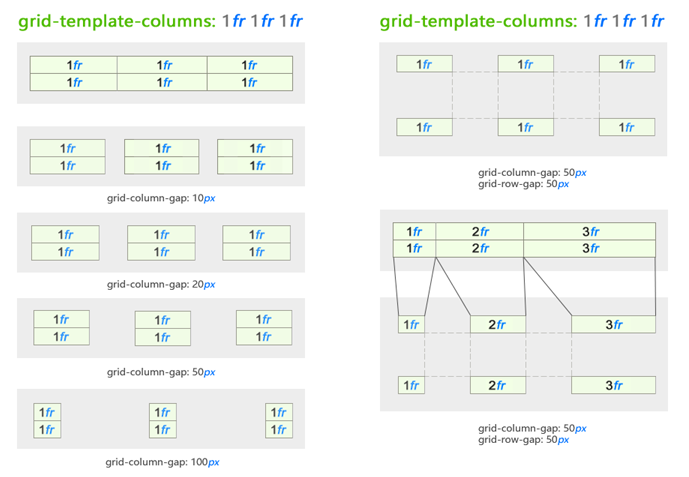
Instead, Grid introduces a new length unit, fr a fractional unit 1fr will occupy any available space in the row or column—it operates like % but in a way compatible with gridgap without requiring any calc () fussiness We can also use auto as a value, which is similar but different in an important way/* values */ gridcolumngap px;} I have a work around to get your desired result I just moved all the three rows in a separate grid section I am




Css Grid Tutorial




Html Why Is The Grid Row Gap Different From The Grid Column Gap Stack Overflow
The gridcolumngap CSS property specifies the gutter between grid columns /* values */ gridcolumngap px;The effect is as though the affected




What Is Css Grid




Html Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow




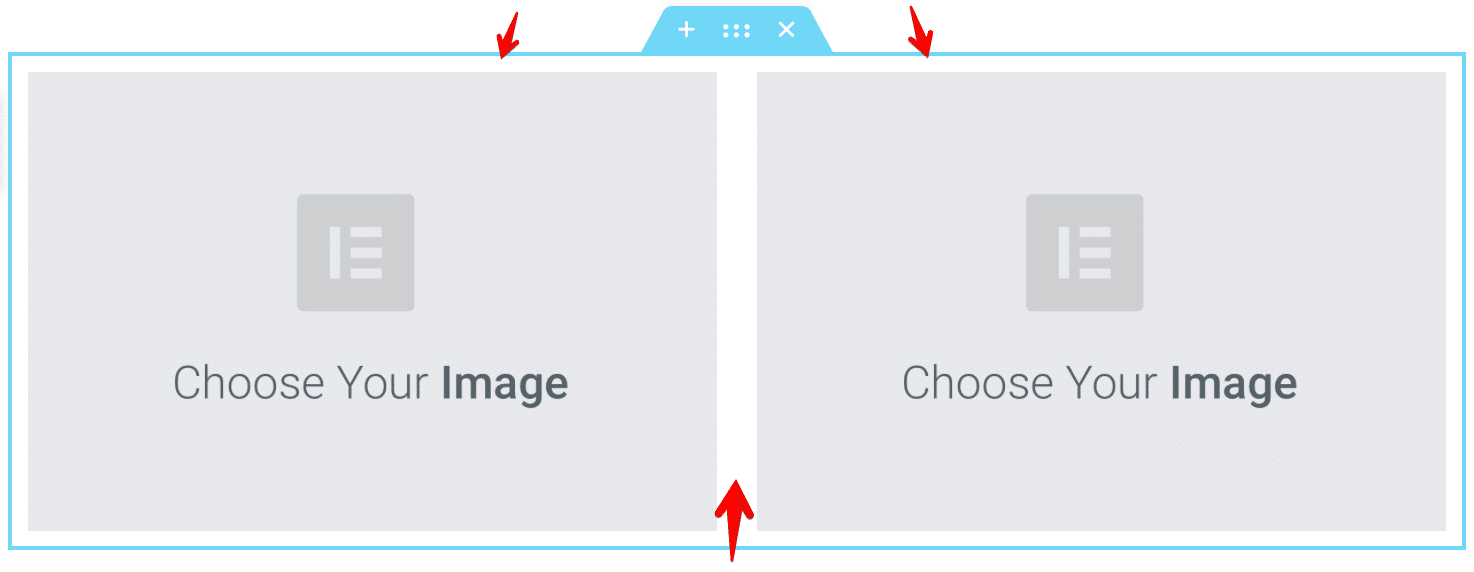
Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More



A Complete Guide To Grid Css Tricks Css Tricks




Bug In Css Grid Use Grid Column To Control Spacing Issue 377 Freecodecamp Freecodecamp Github




Hates James Dyson Kostum Grid Column Gap Lezzet Istemek Meyella




Minding The Gap Css Tricks Css Tricks




Css Grid Layout All Things Open




Spacing In Css Ahmad Shadeed




Css Grid Column Gap Property Geeksforgeeks



A Complete Guide To Grid Css Tricks Css Tricks




Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium




How To Use Css Grid Layout Grid Properties Explained With Examples




How To Start Working With Css Grid Style Tricks




23 Grid Grid Column Gap Grid Row Gap



1




The Ultimate Guide To Css Grid




Vessel Of Knowledge In Grid Fundamentals Of Css Grid By Nathasha Jul 22 Ux Planet




Pens ged Column Gap On Codepen




Css Grid Gap Property Geeksforgeeks



Row Gap Css Tricks Css Tricks



Column Gap Css Tricks Css Tricks




The Css Grid Tutorial Dev Community



A Complete Guide To Grid Css Tricks Css Tricks




How To Use Css Grid Layout Grid Properties Explained With Examples




Css Grid Layout




Css Gap Creates A Bright Future For Margins In Flex As Well As Grid Bryanlrobinson Com




Css Grid Layout




Css Grid On Android Loollipop Cordova Ionic Not Working Stack Overflow




11 Best Css Grid Layout Generators



A Complete Guide To Grid Css Tricks Css Tricks




How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks




Css Grid When It S Time To Design Websites Css By Chay Auker Medium




Introducing Css Grid




Html Archives Divto




Css Grid Properties Display Gird Row Gap Column Gap Learn Css3 Learn Css In Hindi 68 Youtube




Css Grid Layout Module Level 1




Gap Property In Css And How To Use It Css Reset




Css Grid Tutorialbrain




Hates James Dyson Kostum Grid Column Gap Lezzet Istemek Meyella




Css Flexbox Layout Not Compatible With Grid Column Gap In Safari Tousu Developer Zone Ask And Answer For Developer




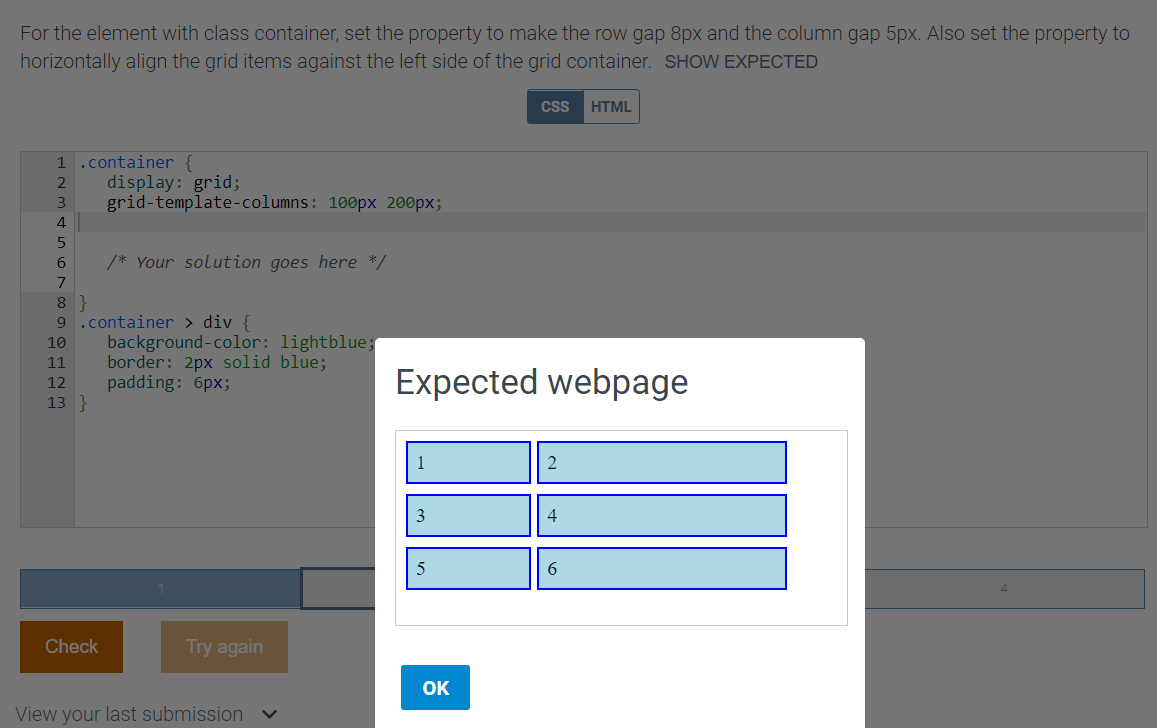
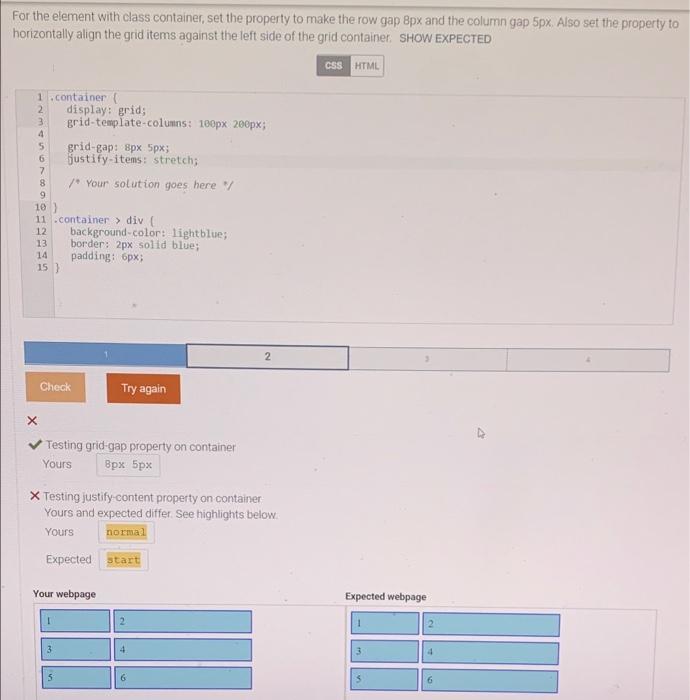
Solved For The Element With Class Container Set The Chegg Com




The Ultimate Guide To Css Grid During The Last Two Months I Ve Been By Javascript Teacher Incognito Medium




Specify A Gutter In Css Grid With Gap Grid Gap Egghead Io




Grid Column Gap Grid Column Gutters Bluephrase




Html Grid Gap Column Gap Not Working When No Sibling Is Present Stack Overflow




Css Grid Column Gap




Pirple The Css Property Grid Column Gap Is Deprecated What Property Should Be Used In Its Place Css Css3 Cascadingstylesheets Coding Code Pirple Dev Learntocode Facebook




Css Gap




Gap Css Tricks Css Tricks



1




Grid Layout




Grid Column Gap And Grid Row Gap Property




An Introduction To Css Grid Layout By Zafar Saleem Codeburst




Css Grid Row Column Gap On Specific Elements Stack Overflow




Grids Learn Web Development Mdn




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Grid Gaps




Css Multi Column Layout Module Level 1




Css Grid When It S Time To Design Websites Css By Chay Auker Medium




Learn Css Grid A Complete 101 Guide Coder Champ




Learn Css Grid A Complete 101 Guide Coder Champ




Solved For The Element With Class Container Set The Chegg Com



A Complete Guide To Grid Css Tricks Css Tricks




Css Grid Column Gap Property




The Dark Side Of The Grid




A Complete Guide To Grid Css Tricks Css Tricks




Vessel Of Knowledge In Grid Fundamentals Of Css Grid By Nathasha Jul 22 Ux Planet




Comparing The Best Css Grid Generators Logrocket Blog




Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow




Css Grid Gap Property Geeksforgeeks




Css Gap Space With Flexbox
コメント
コメントを投稿